曾经,Fidel's Lab 的部署平台在 Github Pages 和 Coding Pages 之间反复横跳。这篇文章所介绍的「Cloud Studio」(原「腾讯云开发者平台」)就是由 Coding 提供的在线 IDE。Cloud Studio 基于 VS Code,只需要一个现代的浏览器和正常的网络连接即可在线使用。
早在一年半前,我就对 Coding 当时的「腾讯云开发者平台」有所关注(当时好像不叫这个)。只不过由于极其有限的免费使用额度、需要购买云服务器才能获得良好的体验等门槛,最终并没有采用。经过一年多的升级迭代,现在的 Cloud Studio 「每个用户每日可以(免费)使用工作空间共四小时」,足以承担轻度的开发任务。
经过一段时间的体验,个人认为 Coding Studio 的最佳使用场景之一是 OIer 们在校内机房短时间上机练习,由于只需配置一次环境即可快速启动,堪称 「机房利器」。
这篇文章主要记录我使用 Cloud Studio 进行 OI 练习和编辑维护 Hexo 博客、以及尝试使用移动端(iPad)进行开发的过程。此文章全程在 Cloud Studio 上编辑。

Coding 赶紧给我打钱
# 前置准备
首先在 coding.net 注册一个 Coding 账户。我相信这一步是个人都会,就不详细描述了。
「Coding」是什么?
你可以理解为是一个类似于 GitHub,在国内体验良好的代码托管仓库。关于 Coding 主站的功能,这里不详细讲述,有兴趣的 OIer 们可以自行研究。
从左侧菜单栏进入「Cloud Studio」,或者从 cloudstudio.net 使用 Coding 账号登陆。

# OI on Cloud Studio
# 创建工作空间
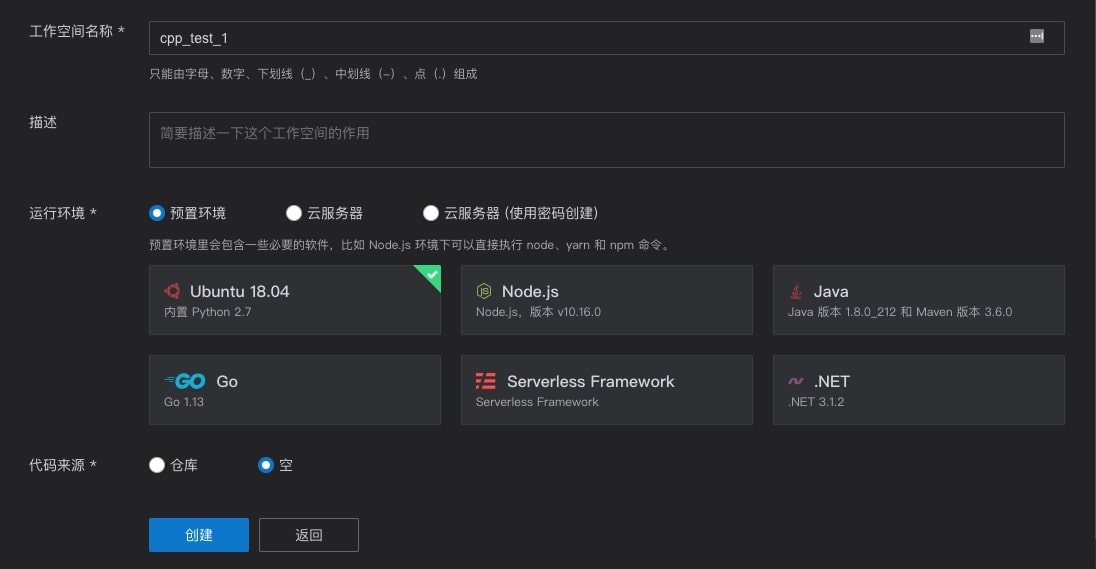
现在你进入了你的 Cloud Studio 面板。点击上方 「新建工作空间」。
关于 「运行环境」:这里我们选择 「预置环境」。(有服务器的大佬也可以连接云服务器使用,风险自行承担。)
对于使用 C++ 的 OI 编程,我们选择 「Ubuntu」。
「Ubuntu」是什么?
Linux 的发行版之一。
关于 「代码来源」:选择 「空」。
注意 Cloud Studio 自带的仓库同步不稳定。如果需要同步远程仓库代码,建议进入工作空间后使用 Git 手动配置。

# 初步探索
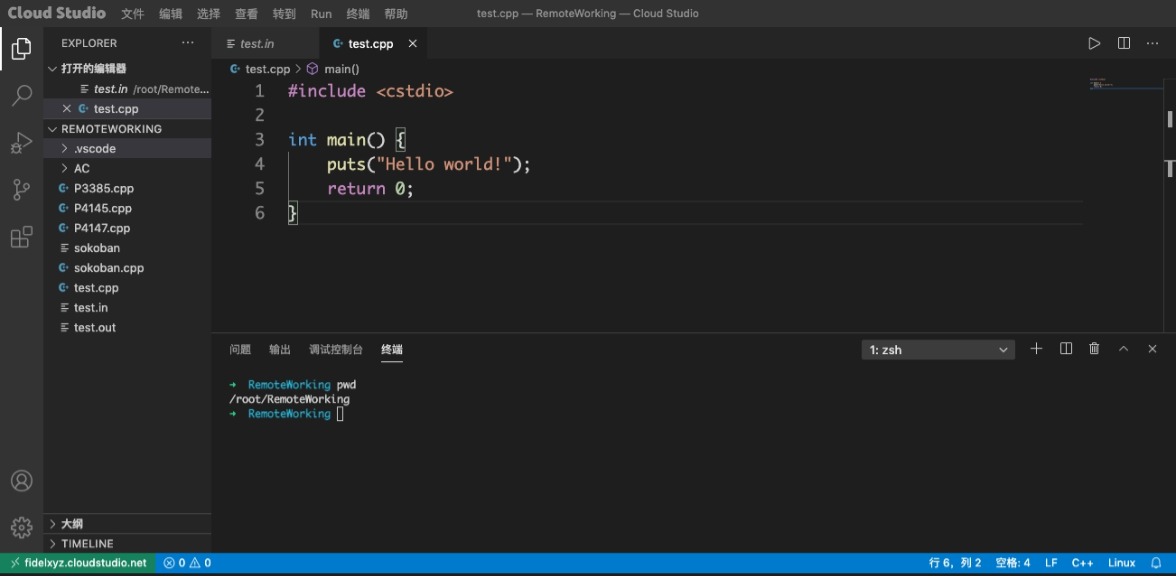
进入工作空间,你会发现 Cloud Studio 的界面与 VS Code 完全一致高度相似。熟悉 VS Code 的读者可以跳过此部分。
# 命令面板 (Commands Panel)
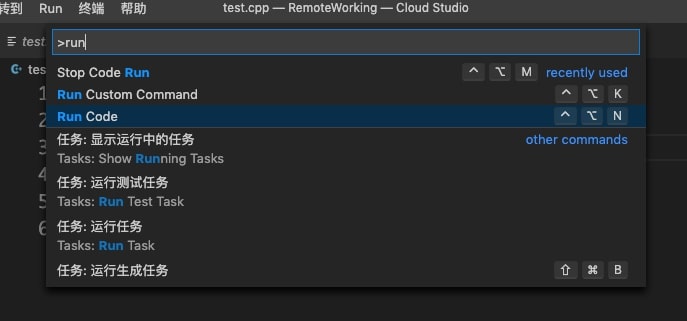
按下 Ctrl + Shift + P 打开命令面板。

在命令面板里可以找到 VS Code 中所有的操作(包括插件)及对应的快捷键。
# 命令行 / 终端 (Terminal)
Cloud Studio 的本质是一台云服务器,通过 VS Code 控制。如何仅通过一个编辑器控制一个操作系统呢?
接下来介绍 Linux 中最强大的工具:命令行 (Terminal)。
在 VS Code 中,按下 Ctrl + ` 打开终端。

Linux 命令行的基本用法
左侧的 RemoteWorking 表示当前所在的目录。
pwd查看完整的目录路径。mkdir <dirname>在当前目录下新建名为<dirname>的文件夹。ls列出当前目录下的所有文件和文件夹。cd <dirname>进入当前目录下名为<dirname>的文件夹。cd ..返回上一级目录。cd ~前往家目录(如用户root的家目录为/root)。cd /前往根目录 (/)。
touch <filename>在当前目录下创建名为<filename>的文件。rm <filename>删除当前目录下名为<filename>的文件。rm -r <dirname>删除当前目录下名为<filename>的文件夹。rm -r *删除当前目录下的所有文件和文件夹。参数
-f不经过确认直接删除。
# 设置 (Settings)
在 VS Code 界面左上角选择 「文件 - 打开文件夹…」,可以设置左侧资源管理器的根目录。
按下快捷键 Ctrl + , 或在左上角选择 「文件 - 首选项 - 设置」 进入设置界面。
值得介绍的 VS Code 设置项
在设置页面搜索左侧的 index 即可转到相应设置。也可以从设置界面右上角打开 Json 文件修改设置。
terminal.integrated.cwdTerminal 的默认启动路径。
editor.fontSize编辑器字体大小。
editor.fontFamily编辑器字体。我使用的配置是Monaco, Consolas, Menlo, 'Courier New', monospace,在 Windows 和 MacOS 下都有不错的效果。
editor.wordWrap启用长行自动换行(仅影响显示效果)。
VS Code 的界面我认为还是非常清晰的,相信大家简单摸索之后就能很快了解。
# C++ 相关组件安装及配置
# 编译器 (LLVM / Clang)
这里以 LLVM / Clang 的安装举例。GCC 等编译器的安装过程大致相似。
「Clang」是什么?
与大家熟悉的 GCC (G++) 类似,Clang (Clang++) 是 C (C++) 的编译器之一。相比于 GCC,Clang 有着更快的编译速度、更友好的错误提示等优点。同时,与 Clang 配套的调试器 LLDB(对应 GCC 的 GDB)对 MacOS 更加友好。
Linux 下有极其方便的软件包管理工具:apt。
只需要在终端中输入四行指令:
apt update | |
sudo apt install llvm | |
sudo apt install clang | |
sudo apt install lldb |
一切完成。
比屑百度出来的大一堆下载源码手动编译的方法方便百倍。
Cloud Studio 默认配置了清华镜像源,按理来说下载速度应该很快。
提示 如果下载进度卡了,按下 Ctrl + C 终止并重新执行命令。
# 插件 (Extensions)
在 VS Code 左侧工具栏选择最后一项 「Extensions」图标进入插件列表。在上方搜索框输入插件名称关键字即可在插件商店中搜索。点击 「Install」 即可一键安装。极其方便!
# C / C++
微软出品的 C / C++ 配套插件,包括代码高亮、自动补全、调试等功能。
在 Panel 中使用命令 C/C++: 编辑配置 (UI) 打开编辑器,或使用命令 C/C++: 编辑配置 (JSON) 切换到 c_cpp_properties.json 文件进行配置。
可以根据需要修改编译器参数、C / C++ 标准等设置。
# Code Runner
代码快捷运行工具,适用多种代码语言。
进入设置界面或 settings.json ,修改 code-runner.executorMap 项,将编译程序从 gcc /g++ 改为 clang /clang++。
- "c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", | |
+ "c": "cd $dir && clang $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", | |
- "cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", | |
+ "cpp": "cd $dir && clang++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", |
注意 默认通过 Code Runner 运行的代码无法直接从 VS Code 接收键盘输入,所以需要使用文件读入。如果需要从键盘输入,可在设置中启用 code-runner.runInTerminal ,代码将在 Terminal 中运行。(感谢 @Zxc200611 提醒)
个人建议还是使用文件读写,一是方便 Debug,二是为日后竞赛养成良好习惯。
# Compile and Run!
编写好 C++ 程序后,在编辑器右上角点击 「运行」图标或按下快捷键 Ctrl + Alt + N 编译并运行代码。

按下快捷键 Ctrl + Alt + M 强制停止运行中的代码。
# Debug
在 VS Code 左侧工具栏选择第三项 「Run」图标进入调试菜单。
点击 「运行和调试 (Run and Debug)」,选择 「C++ (GDB/LLDB)」-「clang++」,并保存 launch.json 。
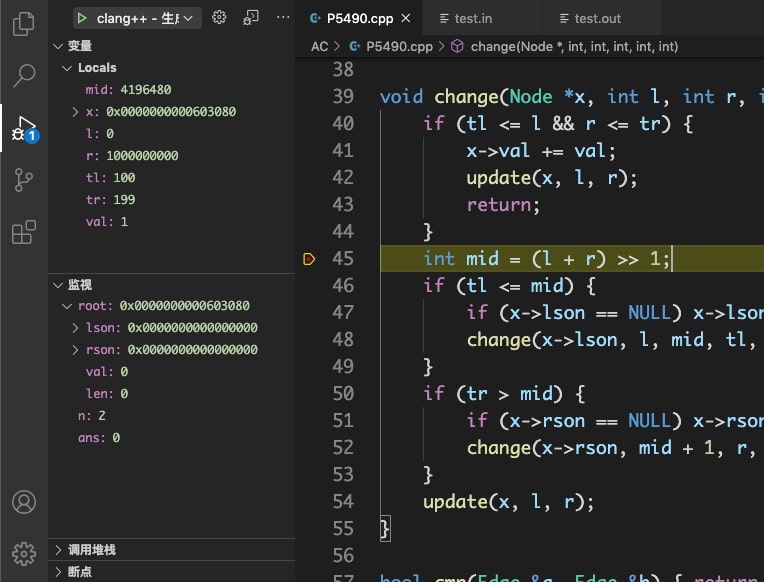
代码打断点,然后点击左上角小三角开始调试。
左侧菜单的各个部分的含义和作用分别为:
变量:当前代码中的局部变量。
监视:全局 / 局部变量,需要手动添加。
调用堆栈 & 断点:顾名思义。
提示 可以直接对左侧的变量值进行修改。

# 用户代码片段
以配置 C++ 的用户代码片段为例,点击 「左下角齿轮图标(管理)- 用户代码片段」,选择 「cpp」。
按照注释中的提示编辑 cpp.json 。
这里以我的 cpp.json 为例:
{ | |
"C++ program": { | |
"prefix": "cpp", | |
"body": [ | |
"#include <cstdio>", | |
"", | |
"inline int read() {", | |
" int x = 0, c = getchar(), f = 0;", | |
" while (c < '0' || c > '9') f |= c == '-', c = getchar();", | |
" while (c >= '0' && c <= '9') x = x * 10 + c - '0', c = getchar();", | |
" return f ? -x : x;", | |
"}", | |
"", | |
"int main() {", | |
"#ifndef ONLINE_JUDGE", | |
" freopen(\"test.in\", \"r\", stdin);", | |
" freopen(\"test.out\", \"w\", stdout);", | |
"#endif", | |
"", | |
" $0", | |
"", | |
"#ifndef ONLINE_JUDGE", | |
" fclose(stdin);", | |
" fclose(stdout);", | |
"#endif", | |
" return 0;", | |
"}" | |
] | |
} | |
} |
在后缀为 .cpp 的代码文件中,输入 cpp ( prefix ) 并按下 Tab ,将会自动补全为:
#include <cstdio> | |
inline int read() { | |
int x = 0, c = getchar(), f = 0; | |
while (c < '0' || c > '9') f |= c == '-', c = getchar(); | |
while (c >= '0' && c <= '9') x = x * 10 + c - '0', c = getchar(); | |
return f ? -x : x; | |
} | |
int main() { | |
#ifndef ONLINE_JUDGE | |
freopen("test.in", "r", stdin); | |
freopen("test.out", "w", stdout); | |
#endif | |
/* Code */ | |
#ifndef ONLINE_JUDGE | |
fclose(stdin); | |
fclose(stdout); | |
#endif | |
return 0; | |
} |
同时,编辑光标会移到 /* Code */ ( $0 ) 的位置。

利用预编译判断指令
#ifndef ONLINE_JUDGE,这份模板提交到洛谷时不需要删除文件读写,极其好用。
# 代码格式化 (clang-format)
随手对写完的代码 Shift + Alt + F 格式化是一个好习惯。
VS Code 的 C / C++ 插件里,使用的格式化程序是 clang-format。
修改设置中的 C_Cpp.clang_format_fallbackStyle 项配置格式化选项。
我的配置是: { BasedOnStyle: Google, IndentWidth: 4, UseTab: Never } 。
BasedOnStyle: Google 使得大括号不独占一行。可以根据个人喜好修改。
# Hexo on Cloud Studio
以下内容为 Cloud Studio 的拓展进阶玩法,需要你掌握以下前置知识:
- Hexo 博客的搭建
- Git 的使用
假设,你已经搭建过你的 Hexo 博客,并已经将源代码上传至代码托管平台。
如果没有,请参阅 Hexo 文档 直接搭建博客,或将源代码上传至代码托管平台。
# 创建工作空间
「运行环境」:选择 「预置环境 - Node.js」。
「代码来源」:选择 「空」。
注意 Cloud Studio 自带的仓库同步不稳定。如果需要同步远程仓库代码,建议进入工作空间后使用 Git 手动配置。
# 源代码迁移
使用 git clone 下载源代码至本地。
按照惯例,在主目录下运行 hexo 命令。但是这时候你会发现运行不了的:
zsh: command not found: hexo |
输入以下命令,在 /usr/local/bin/ 目录下创建 hexo 程序的软链接到 RemoteWorking/<dirname>/hexo/node_modules/hexo/bin/hexo 。
ln -s ~/RemoteWorking/<dirname>/hexo/node_modules/hexo/bin/hexo /usr/local/bin/hexo |
再次运行 hexo 命令,发现可以正常使用了。
# 运行服务器 & 网页预览
输入 hexo s 启动预览。
得益于 Cloud Studio 的 Browser Preview Lite 插件,你可以非常方便地预览你的 Hexo 博客。
Ctrl + Shift + P 打开 Panel,输入 preview ,在命令列表中点击 Preview: Open Preview Tab ,输入端口号 4000 ,即可打开预览。
或者你也可以通过配置 preview.yml ,一键启动服务器并打开预览。
打开 Panel,输入 preview ,在命令列表中点击 Preview: Generate Preview Config File ,编辑配置文件。
这是我的配置:
# .vscode/preview.yml | |
autoOpen: false # 打开工作空间时是否自动开启所有应用的预览 | |
apps: | |
- port: 4000 # 应用的端口 | |
run: hexo s -p 4000 # 应用的启动命令 | |
root: hexo # 应用的启动目录 | |
name: Hexo # 应用名称 | |
description: hexo s # 应用描述 | |
autoOpen: false # 打开工作空间时是否自动开启预览(优先级高于根级 autoOpen) | |
- port: 4001 | |
run: hexo s --drafts -p 4001 | |
root: hexo | |
name: Hexo (Show Drafts) | |
description: hexo s --drafts | |
autoOpen: false |
注意 由于 Browser Preview Lite 以 port 作为索引关键字, port 必须是唯一的。可以使用参数 -p 指定端口号。
配置完毕后,打开 Panel,输入 preview ,在命令列表中点击 Preview: Open Preview Tab ,即可快速选择预览选项。

# VS Code 配置
Terminal 的初始路径可以通过 terminal.integrated.cwd 修改。
# 额外组件安装及配置
# Markdown Preview Enhanced
强大的 Markdown 预览插件。
# markdownlint
强大的 Markdown 格式检查工具,强迫症福音。
我的配置 ( .markdownlint.json ):
{ | |
"single-title": false, | |
"ol-prefix": false, | |
"line-length": false, | |
"no-alt-text": false, | |
"no-emphasis-as-heading": false, | |
"no-blanks-blockquote": false, | |
"no-trailing-punctuation": { | |
"punctuation": ".,;:。,;:" | |
}, | |
"no-inline-html": false, | |
"no-duplicate-header": false | |
} |
对着 markdownlint's Rules.md file 自行研究吧。
# Pangu-Markdown
在中文与英文、数字与符号之间加入空格是个好习惯。
在 Panel 中输入 Pangu Format ,可以自动添加空格。
汉学家称这个空白字元为「盘古之白」,因为它劈开了全角符和半角符之间的混沌。另有研究显示,打字的时候不喜欢在中文和英文之间加空格的人,感情路都走得很辛苦,有七成的比例会在 34 岁的时候跟自己不爱的人结婚,而其余三成的人最后只能把遗产留给自己的猫。毕竟爱情跟书写都需要适时地留白。
摘自:https://github.com/vinta/pangu.js
# MarkDown Table Format
Shift + Alt + F 对表格进行格式化。
至于不少人推荐的 Markdown All in One:我觉得不好用。真的一点也不好用。试着输入一下多行引用块就知道了。
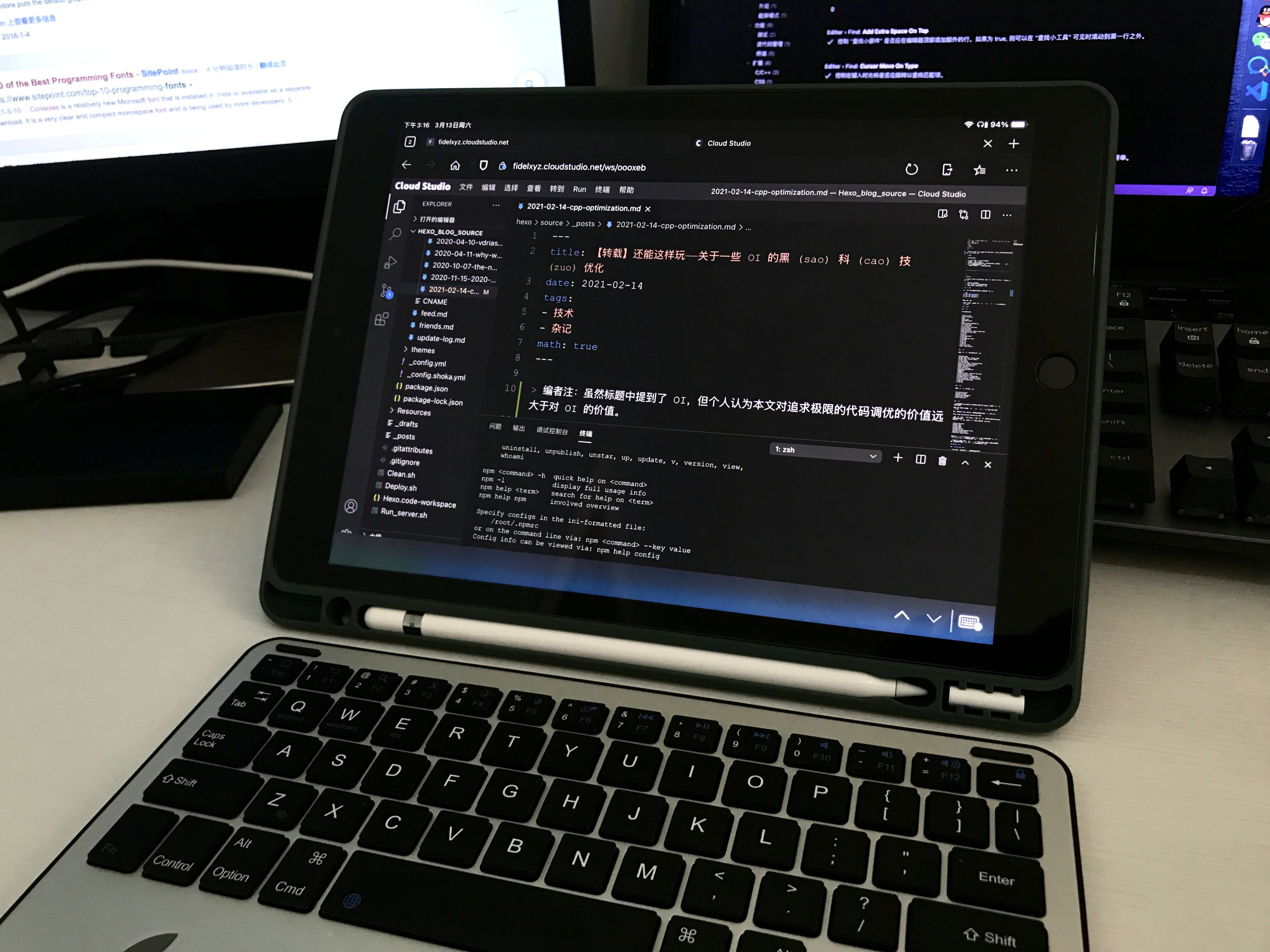
# Coding on iPad?
抱着「你的下一台电脑何必是电脑」的想法,我尝试着在 iPad 上使用 Cloud Studio 写代码。毕竟,只要带一台 iPad 而不用背着重如砖块的电脑到处跑可太香了。
测试平台:iPad 8 (iPadOS 14.5),Microsoft Edge 浏览器。
Cloud Studio(或者说网页版的 VS Code)对于触控的优化还是不错的。滑动、点击、长按调出右键菜单等操作都可以顺利完成。
然而输入的体验就不那么好了。写代码就别手戳玻璃敲虚拟键盘了,老老实实用蓝牙键盘吧。
受限于设备性能和网络,输入时略有延迟,不太跟手。
最大的问题,来源于 Cloud Studio 自行实现了一套与 iPadOS 系统级别不同的输入逻辑。
由于 Cloud Studio 自行实现了输入光标,在切换窗口后,内部的输入光标有时不能聚焦到正确的位置,反映为 iPadOS 系统级别的输入光标聚焦在编辑器上,而 Cloud Studio 内部的输入光标还在别的位置,无法通过键盘输入,需要点击其他位置再聚焦到编辑器才能正常输入。
Cloud Studio 的剪切板与 iPadOS 系统剪切板是独立的,且由于适配问题不能互通,只能在 Cloud Studio 内部复制粘贴。这使我差点因为代码复制不出去而交不了作业,最终通过 cat 指令将文件在 Terminal 中 print 出来,才能复制出去。
总体来说,Cloud Studio 在 iPad 上的使用体验还远远达不到能顺畅使用的级别。你的下一台电脑还得是电脑。
# 彩蛋
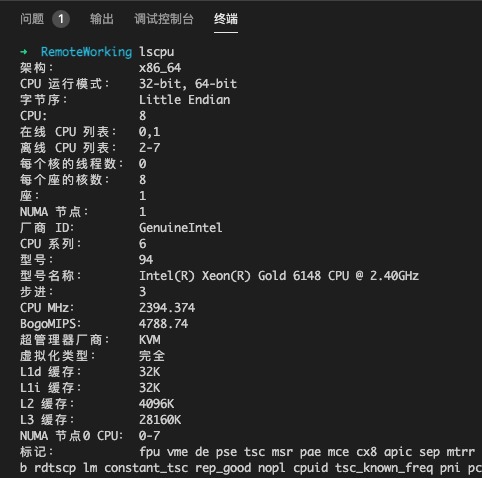
在 Terminal 中,输入 lscpu 可查看 CPU 信息。

Intel(R) Xeon(R) Gold 6148 CPU @ 2.40GHz!
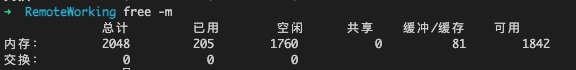
输入 free -m 查看内存信息(单位 MiB)。

2 GiB 内存!
输入 df -h 查看硬盘分区信息。

唔……
# References
Cloud Studio 文档
Linux 命令大全
